상세 컨텐츠
본문
다양한 색상을 이용하여 글자를 표현하고 싶을 때가 있을 것이다. 그러나 우리 티스토리에서는 흰색과 검은색을 포함하여 34가지의 색상밖에 보여주지 않는다. 그렇기 때문에 다른 사이트들로부터 색상에 관련된 다양한 코드를 알아와서 html모드에 적용하는 법을 알아보자.
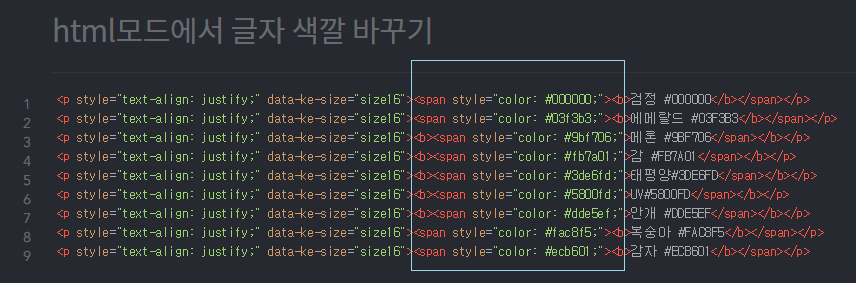
검정 #000000
에메랄드 #03F3B3
메론 #9BF706
감 #FB7A01
태평양#3DE6FD
UV#5800FD
안개 #DDE5EF
복숭아 #FAC8F5
감자 #ECB601

html모드에서 대부분의 코드는 항상 <>와 </>으로 감싸져 있다고 생각하면 된다. 예를 들어 '대나무'라는 글자를 굵은 글자로 표시하고 싶다고 하면 굵은 글씨를 뜻하는 bold와 stong이 정해져 있고 이 둘은 '<b></b>'와 <strong></strong> 의 코드로 정해져 있기 때문에 <b>대나무</b> 또는 <strong>대나무</strong> 이라고 html모드에서 적게 되면 굵은 글씨로 표시할 수 있다.

CSS 스타일을
HTML에 입히는 방법
색상에 관련된 코드들은 구글이나 네이버 같은 검색 포털에서 html 색상이나 html color 라고 검색해보면 많은 사이트들에서 수많은 색상 별 코드들을 알아낼 수 있는데. 그럼 이 색상 코드들은 어떻게 입히느냐? 글자에 색상을 입히기 위해서는 style=";"이라는 코드를 사용해야 하는데, 초보 입장에서는 굵기를 표시할 때보다는 살짝 복잡하다.
다시 예를 들어보면, 대나무의 색상을 대나무색으로 만들어보고 싶다면, 일단 색상 코드를 검색하여 내가 원하는 색상을 찾아온다. #3EE900 라는 색상 코드를 예를 들어보겠다. 단순히 이 글자에만 특정 코드를 적용하고 싶다면, 이 때는 <span></span> 이라는 코드를 사용하는데, 이 span 코드 안에 스타일 코드를 이용하여 색상을 입히는 것이다.
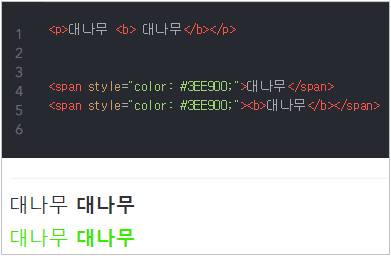
<span>대나무</span>
이 경우에는 글씨는 그냥 대나무라고 나온다. 여기에 style속성을 이용해 #3EE900의 색상을 입혀보면 아래와 같이 만들 수 있다.
<span style="color: #3EE900;">대나무</span>

위에서 1번째 줄과 4번 5번째 줄의 코드를 잘 살펴보자. 첫 번째 줄에는 대나무 두 단어가 같은 줄에 있지만 4번째와 5번째는 서로 다른 줄에 위치함에도 결과를 보면 둘 다 같은 줄에 위치한 것을 볼 수 있다. 우리가 일상적으로 사용하는 게시판에서 우리가 엔터(enter) 키를 치는 것과는 달리, html에서는 엔터키를 쳐도 실제 결과에서는 그것을 반영하지 않는다. 이 엔터키마저도 특정 코드를 이용해야 한다는 것이다. 그 코드는 <br> (줄 넘기기) 코드를 이용하며 <br>코드는 특이하게 </br>로 닫는 태그가 필요없다(그냥 <br>만으로 끝). 티스토리에 있는 html모드에서는 모든 엔터키는 <p></p>를 이용하여 줄을 넘기는 처리를 하고 있다. 즉 단락을 여러 개 만드는 것이다(<p>는 하나의 단락을 의미함).
다른 예를 들어보자!
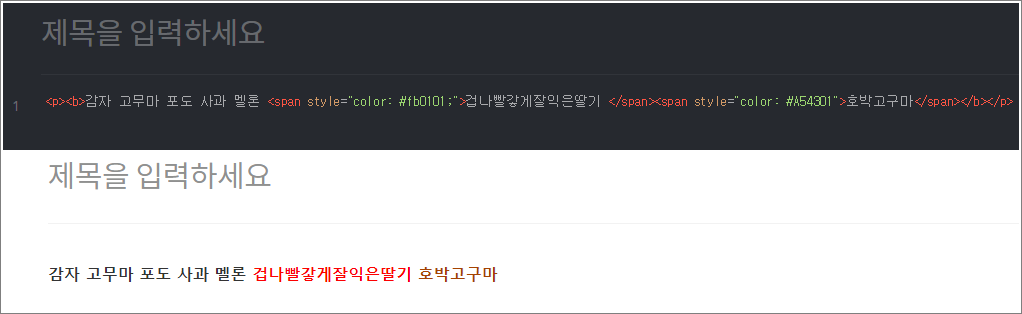
감자 고무마 포도 사과 멜론 겁나빨갛게잘익은딸기 호박고구마
이 단락에서 '겁나빨갛게잘익은딸기' 이 색과 '호박고구마'만 다른 색으로 표현하고 싶다면 어떻게 할까? 역시 위에서 배운 대로 각각 두 단어를 <span>으로 감싼 뒤에 style 코드를 입혀주면 된다! 아래처럼 스타일을 입히고 결과를 봐보자!
<span style="color: #fb0101;">겁나빨갛게잘익은딸기</span>
<spanstyle="color: #590903;">호박고구마</span>

글자의 배경색
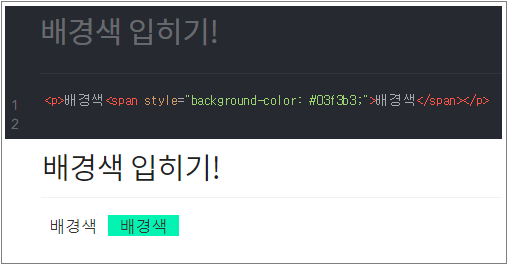
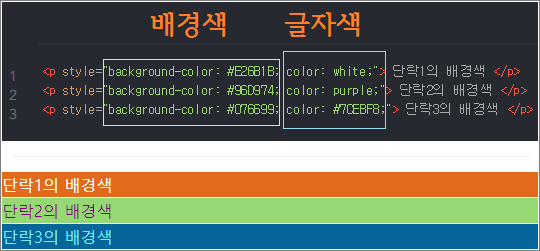
html에서 글자의 배경색을 지정하는 스타일 코드는 background-color 이다. 위에서 본 스타일 코드에서 color 대신에 background-color 를 입력하면 된다.
<span style="color: #03F3B3;">배경색</span>

글씨의 배경색을 입히는 것처럼 단락 전체에 색상을 적용할 수도 있고, 단락 내의 일부분만 배경색을 적용할 수도 있다. 단락 내의 일부분을 배경색을 적용하기 위해서는 위에서 본 <span> 태그를 이용하면 된다. 단락 전체에 style을 주고 background-color를 입히면 단락 전체가 색상이 입혀진다.

- 끝 -
'작은 실험실 > 티스토리 코딩' 카테고리의 다른 글
| 티스토리 하이퍼링크 밑줄 없애기 (text-decoration속성) (0) | 2021.05.08 |
|---|---|
| 티스토리 HTML 버튼 만들기! (2) | 2020.12.08 |
| 줄간격 조절하기 (2) | 2020.11.24 |
| 티스토리 글자 크기 바꾸기 (2) | 2020.11.23 |







댓글 영역