상세 컨텐츠
본문
버튼 코드
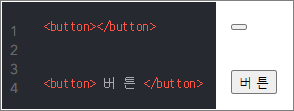
- 버튼 코드 : <button> </button>

버튼코드 사이에 텍스트를 입력하면 버튼안에 텍스트가 입력이 됩니다. 버튼의 크기는 글자크기를 키우거나 padding(상하좌우 간격)을 지정하는 코드를 써서 조절할 수 있습니다.
버튼
크기
1. 글자 크기조절로 버튼 키우기 :
style="font-size: 숫자em;"
- 버튼에 스타일을 입힌다. 예를 들어 1.4em 크기로 글자를 키웠을 경우를 비교해보자.
<button>보통크기<button>
<button style="font-size: 1.4em;"> 1.4em</button>
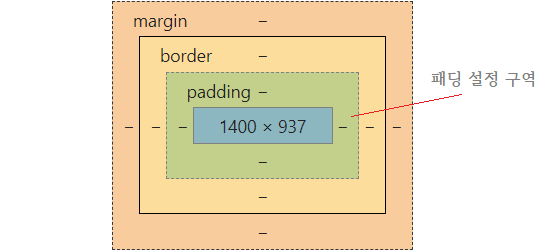
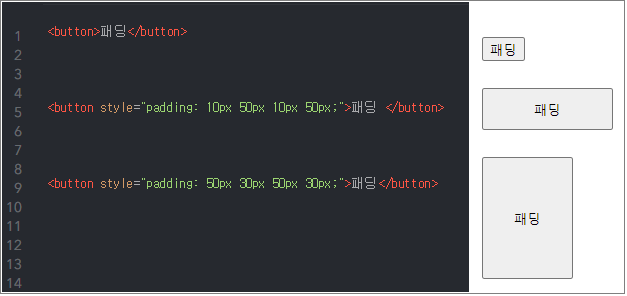
2. 버튼 간격 조절 :
"padding: 상(↑) 우(→) 하(↓) 좌(←) ;"


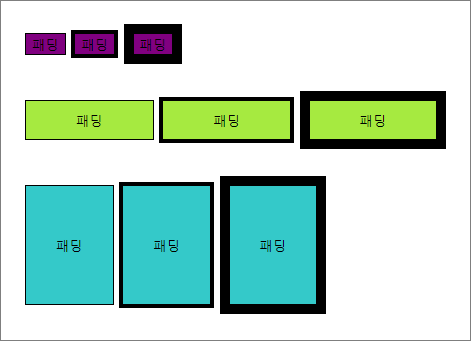
패딩은 상-우-하-좌의 순으로 값을 입력해준다. 위의 예시에서는 상하를 10px, 좌우를 50px로 설정해준 경우(2번째)와 상하를 50px과 좌우를 30px로 입력해준 모습을 볼 수 있다.
버튼
색상
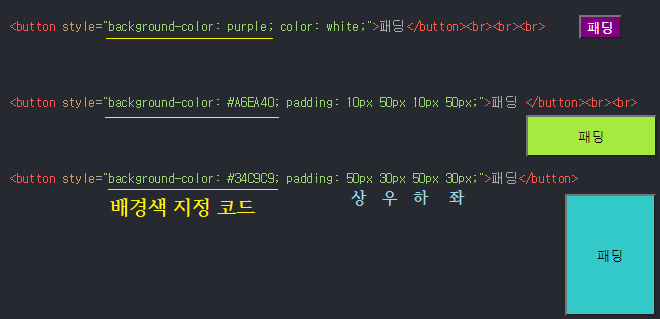
버튼 색상 스타일 :
"background-color: 색상코드;"

여러가지 스타일을 동시에 적용할 때 세미콜론(;)으로 구분할 수 있다. 앞에서 적용한 패딩값에 배경색을 지정하기 위해 background-color 코드를 쓰고 그 값으로 각 색상에 해당하는 코드값을 입력해주었다. (html모드에서의 글자색, 글자배경색)
버튼
모서리 모양
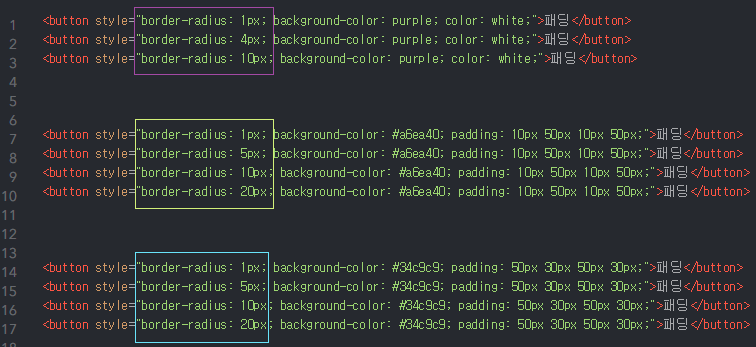
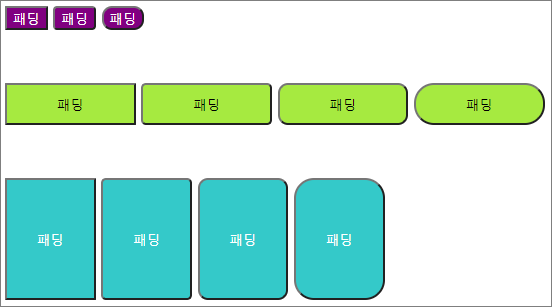
- "border-radius : 숫자px ;"

버튼의 각 모서리를 둥글게 하고 싶을 때 이 코드를 적용한다. 값을 크게 할 수록 모서리가 둥글어지고 계속 크게 하다보면 원이 되어버릴 것이다. 여러 가지 값을 적용해서 위에서 만든 버튼의 모서리를 다양하게 만들어보면 아래와 같다.


버튼
테두리(경계선) 굵기
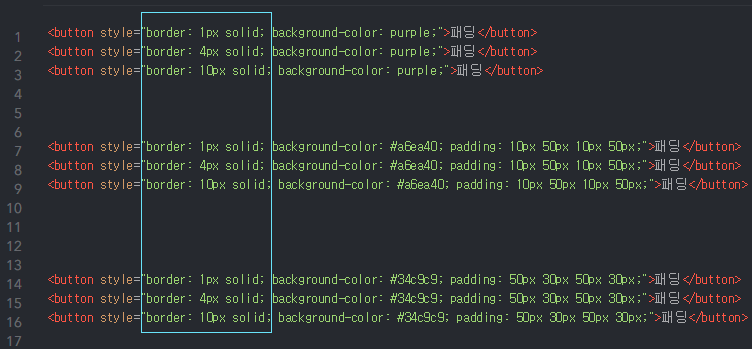
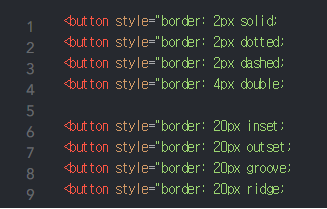
" border : 굵기 선종류; "
border는 테두리(경계선)를 말한다. 테두리에 값을 주면 굵기가 정해지고 뒤에 붙은 solid는 실선을 의미한다.


버튼
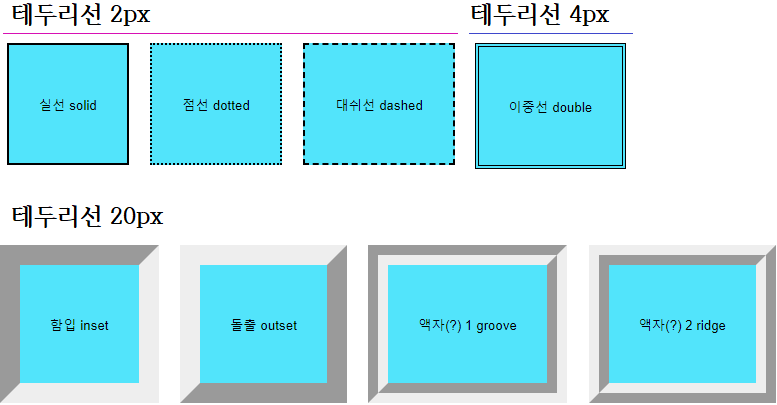
테두리 종류
테두리의 종류에는 여러 가지가 있는데, 실선, 점선, 대쉬선, 이중선, 및 액자식 테두리 등으로 나눌 수 있다. 액자모양 테두리도 여러 종류가 있는데 잘 쓰이는지는 모르겠다.


버튼의 테두리를 적용할 때도 테두리 스타일을 적용시킬 수 있다. 여러 가지 테두리들은 테이블이나 div같은 구획의 border에도 사용할 수 있다.
'작은 실험실 > 티스토리 코딩' 카테고리의 다른 글
| 티스토리 하이퍼링크 밑줄 없애기 (text-decoration속성) (0) | 2021.05.08 |
|---|---|
| html모드에서의 글자색, 글자배경색 (0) | 2020.11.29 |
| 줄간격 조절하기 (2) | 2020.11.24 |
| 티스토리 글자 크기 바꾸기 (2) | 2020.11.23 |







댓글 영역