상세 컨텐츠
본문
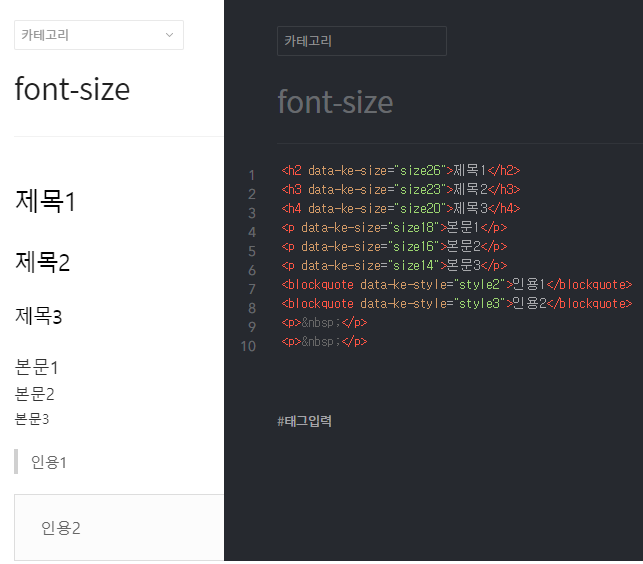
모든 코드는 <> ~ </>의 구조로 되어 있어서 명령어가 작동하려면 </>를 통해 닫아주어야 작동이 된다. 아래의 예시는 문단모양에서 기본적으로 설정되어 있는 폰트사이즈이다. html로 바꿔서 확인해보면 data-ke-size="값" 을 통해 크기가 변하는걸 알 수 있다. <h1>~<h6>까지는 머릿말의 크기를 정하는 코드로 가장 큰 제목1의 폰트사이즈는 <h2>로 설정되어 있다.

머릿말을 의미하는 <h>코드는 1~6까지가 있는데 기본모드에서는 <h2>, <h3>, <h4>의 세 개만 선택할 수 있다. 그래서 html을 이용하면 머릿말이나 소제목들을 더 세세하게 분류할 수 있다.

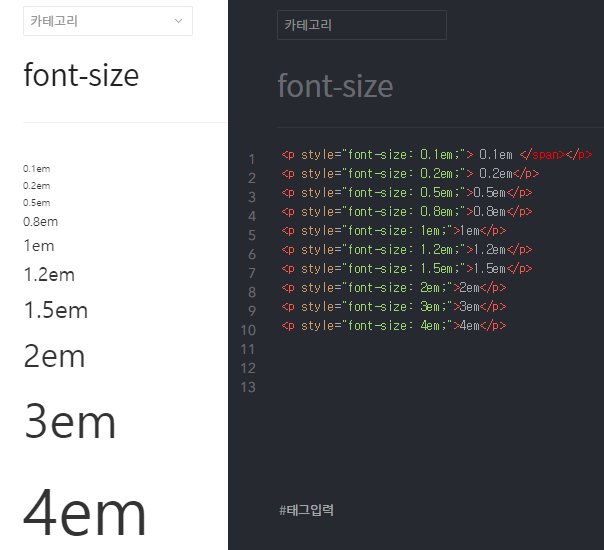
data-ke-size="값" 을 사용하지 않고(이것은 고정되어 있는 값인 것 같다.) 본문의 글자에서 size 숫자를 다른 걸로 바꿔도 기본모드로 돌아왔을 때 크기의 변화가 없다. 이것을 사용하지 않고도 더 세세하게 글자크기를 조절하고 싶다면, font-size="속성값em;" 이라는 코드를 이용할 수 있다. 여기서 값의 단위인 em은 대문자 M의 크기를 1em으로 했을 때의 값이라고 한다. 이 코드를 이용하면 소수점 단위까지 이용하여 글자크기에 변화를 줄 수 있다.

font-size를 적용시키기 위해서 단락을 뜻하는 <p></p> 코드안에 스타일을 입혀주어야 한다. 위의 그림처럼 단락에 스타일을 입히면 <p style=""> 의 쌍따옴표 안에 속성값을 입력하고, </p>의 형태로 마무리하여 어떤 스타일을 입힐 것인지 정할 수 있다. 다른 예로 색상이나 줄의 높이 같은 CSS를 적용시킬 수 있다. 그리고 테이블도 CSS를 이용해서 꾸밀 수 있다.
이제 블로그로 들어가서 당장 글씨 크기를 자유롭게 바꿔보자! 그리고 내가 쓴 글의 크기가 PC와 휴대폰에서 어떻게 나타나는지도 확인해보자!😄
'작은 실험실 > 티스토리 코딩' 카테고리의 다른 글
| 티스토리 하이퍼링크 밑줄 없애기 (text-decoration속성) (0) | 2021.05.08 |
|---|---|
| 티스토리 HTML 버튼 만들기! (2) | 2020.12.08 |
| html모드에서의 글자색, 글자배경색 (0) | 2020.11.29 |
| 줄간격 조절하기 (2) | 2020.11.24 |







댓글 영역