상세 컨텐츠
본문
하이퍼링크 밑줄 없애기
text-decoration
텍스트 꾸미기 속성
티스토리 포스팅을 하면서 종종 하이퍼링크를 다는 경우가 많습니다. 설명을 보충적으로 더 하고 싶지만, 그렇게 할 경우에 글이 너무 길어지기 때문에 하이퍼링크로 대체를 하는 경우이지요! 그러나 글을 이쁘게 쓰고 싶은데, 하이퍼링크를 달면 글자의 디자인이 마음에 안드는 경우가 많지요. 그래서 하이퍼링크를 없애고자하는 분들이 종종 계신데요, 네이버 포스팅에서는 밑줄을 없애기가 힘들더라고요. 티스토리에서는 html 모드를 지원하기 때문에 html에서 간단한 코드를 통해서 밑줄을 없애고 글씨를 꾸밀 수가 있습니다!
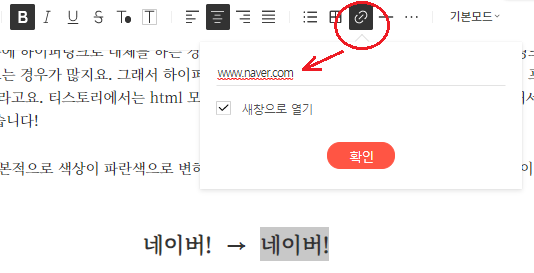
하이퍼링크를 달면 기본적으로 색상이 파란색으로 변하고, 밑줄이 생기도록 되어 있는데 아래의 예시로 네이버에 하이퍼링크를 적용해보겠습니다.

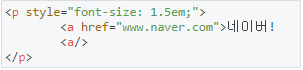
그럼 html로 바꾸었을 때 아래와 같은 링크를 입히는 코드가 자동으로 설정되고, 저는 여기에 font-size만 추가해서 조금 글씨를 키워놓겠습니다. 그럼 아래와 같이 네이버에 색상과 밑줄이 추가가 되면서 하이퍼링크가 설정이 되지요.
네이버! → 네이버!

"이것을 누르면 연결된 링크로 이동할거야!" 라는 표시로서 글의 색상과 밑줄이 적용되는데요, html 코드를 적용해서 밑줄을 없애고 색상도 바꿀 수 있어요. 색상은 간단하게 컬러박스를 이용해서 바꿀 수 있다고 하지만 밑줄은 어떻게 없애는지 모르시는 분들이 많을 것입니다.
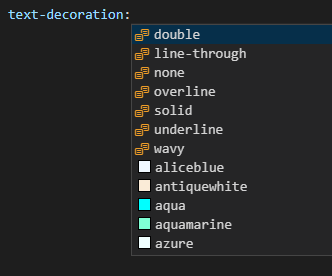
바로 text-decoration 속성을 이용하는 방법입니다! text-decoraiton 속성값에는 여러가지가 있는데요, Visual studio code에서 사용할 수 있는 코드 종류가 여러가지 나오더라고요. 티스토리에서도 이게 다 적용이 될까? 하는 궁금한 마음에 한 번 실험해보면서 알아보게 되었습니다.

VSC에서 text-decoration을 쳐보면 속성값으로 7가지가 나오는데요, 이 중 none; / underline; / overline; / line-through; 이 네 가지가 기본적으로 사용할 수 있는 속성값인데요, none;은 아무런 속성값을 주지 않겠다는 것이고요, 하이퍼링크가 들어간 곳에 none; 값을 주어서 밑줄을 없앨 수 있는 것입니다. (위의 코드와 아래의 코드를 비교해보세요!)

<p>는 단락paragraph의 약자, <a>는 닻anchor의 약자이지요! 이 태그 다음에 오는 단어에 닻을 걸어놓는 다는 의미입니다. 그래서 닻을 www.naver.com 라는 주소로 달아 놓고, style을 주어서 단락의 폰트크기를 1.5em; 으로 설정하고, 닻의 스타일에도 텍스트의 꾸밈(decoration)을 없애겠다(none;) 라는 의미가 되겠지요. 그래서 NAVER 라는 글씨를 이렇게 링크를 적용하여 자연스럽게 포스팅하면서 텍스트 속에 예쁜 글씨로 만들 수 있습니다!
텍스트 꾸미기 속성
text-decoration:
기본적으로 텍스트를 꾸미기 위해 반드시 사용해야하는 text-decoration 속성은 4개가 있고요, 이 4개의 속성에 다시 스타일을 줄 수 있는 스타일속성 값이 3개가 더 있습니다. 취소선이나 밑줄은 글씨체와 색상을 비롯해서 위의 꾸미기 박스를 통해 html 코드 없이도 충분히 이용할 수 있는 꾸미기 효과인데요, 어쨋든 이들의 조합(4×3)을 통해 여러가지 텍스트들을 꾸며볼 수 있는데, 그 조합을 통해 자유롭게 포스팅하면서 글씨를 꾸며봅시다!
1) text-decoration 속성
- 윗줄 text-decoration: overline; text-decoration: overline;
- 취소선 text-decoration: line-through; text-decoration: line-through;
- 밑줄 text-decoration: underline; text-decoration: underline;
- 없음 text-decoration: none; text-decoration: none;
2) text-decoration-style 속성
선의 스타일에 대해 적용하는 속성입니다. 여기서 실선 solid은 굳이 안써도 기본적으로 적용되는 효과입니다. 실선 대신에 점선이나 대쉬선(굵은 점선) 등도 적용해볼 수 있겠네요! 하지만 여기서는 solid만 적용해서 써보도록 하겠습니다!
- 실선 text-decoration-style: solid;
- 점선 text-decoration-style: dotted;
- 굵은 점선 text-decoration-style: dashed;
- 이중선 text-decoration-style: double;
- 물결선 text-decoration-style: wavy;
3) text-decoration 속성과 text-decoration-style 의 조합
1. text-decoration-stlye만으로는 아무런 효과가 나타나지 않아요.
⦁ text-decoration-stlye: solid; 그냥solid
⦁ text-decoration-stlye: double; 그냥double
⦁ text-decoration-stlye: wavy; 그냥wavy
2. text-decoraiton 속성과 text-decoration-stlye을 함께 써야 효과가 나타납니다!
⦁ text-decoration: none; (none; 은 선이 없으므로 효과가 나오지 않지요!)
⦁ text-decoration: none; text-decoration-style: solid; none+solid
⦁ text-decoration: none; text-decoration-style: double; none+double
⦁ text-decoration: none; text-decoration-style: wavy; none+wavy
⦁ text-decoration: underline; 그냥밑줄
⦁ text-decoration: underline; text-decoration-style: solid; 밑줄+solid
⦁ text-decoration: underline; text-decoration-style: double; 밑줄+double
⦁ text-decoration: underline; text-decoration-style: wavy; 밑줄+wavy
⦁ text-decoration: overline; 그냥윗줄
⦁ text-decoration: overline; text-decoration-style: solid; 윗줄+solid
⦁ text-decoration: overline; text-decoration-style: double; 윗줄+double
⦁ text-decoration: overline; text-decoration-style: wavy; 윗줄+wavy
⦁ text-decoration: line-through; 그냥취소선
⦁ text-decoration: line-through; text-decoration-style: solid; 취소선+solid
⦁ text-decoration: line-through; text-decoration-style: double; 취소선+double
⦁ text-decoration: line-through; text-decoration-style: wavy; 취소선+wavy
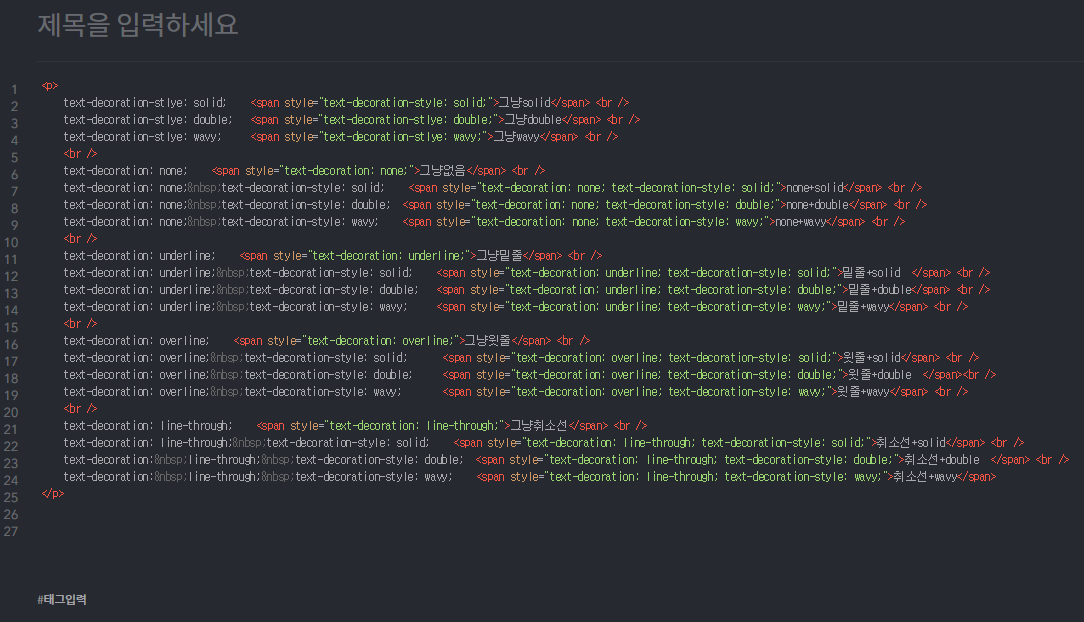
#위 예시 효과의 html 태그입니다.

이상 텍스트의 선 긋기에 대해 알아보았습니다! 다음에 포스팅하실 일 있으시면 종종 이용해보시면 은근 꿀팁일 수 있을거에요! 도움이 되었으면 좋겠습니다!😋 감사합니다.
- 끝 -

'작은 실험실 > 티스토리 코딩' 카테고리의 다른 글
| 티스토리 HTML 버튼 만들기! (2) | 2020.12.08 |
|---|---|
| html모드에서의 글자색, 글자배경색 (0) | 2020.11.29 |
| 줄간격 조절하기 (2) | 2020.11.24 |
| 티스토리 글자 크기 바꾸기 (2) | 2020.11.23 |







댓글 영역