상세 컨텐츠
본문
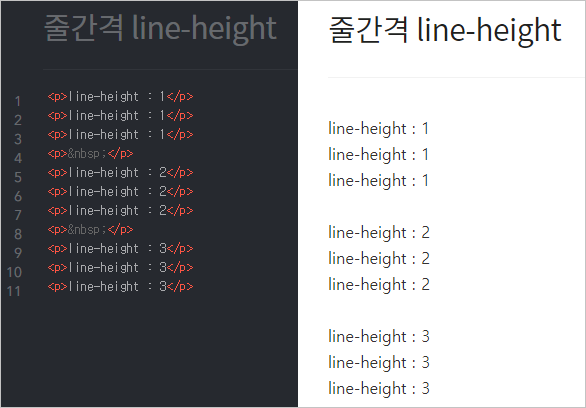
기본적으로 <p></p>는 하나의 단락을 의미하는 코드로 <p>와 </p> 사이에 들어가는 모든 텍스트들은 하나의 단락안에 속하게 되는데요, 티스토리에서는 '엔터'키를 치게 되면 이것이 'html 모드'에서 하나의 단락으로 처리되고 모든 단락에서 줄간격이 동일하게 적용되고 있습니다.

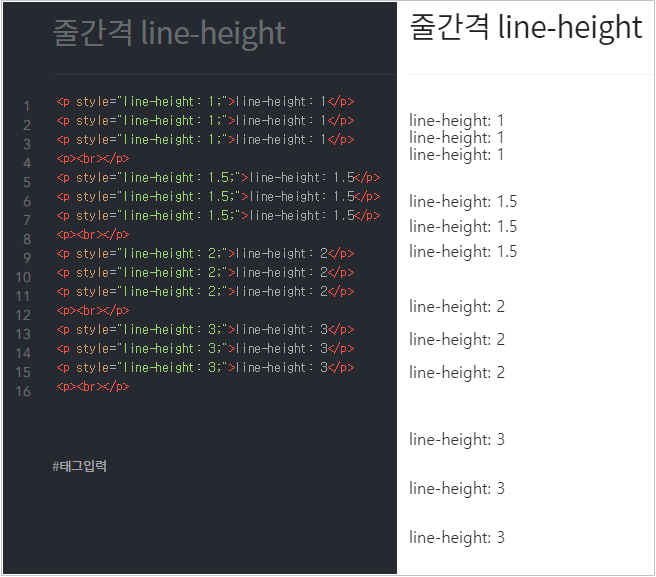
그러나, html모드에서는 줄 간격을 조절하기 위해 스타일 코드를 단락에 입혀주어 줄 간격을 사용자의 마음대로 적용할 수 있습니다. 단락안에 스타일을 입히는 방법은 <p style=""></p> 와 같이 코드를 입력하면 되는데요, 그러기 위해서 쌍따옴표("")안에 넣어야할 우리가 알아야할 코드는 바로 line-height 입니다. 그리고 콜론(:)을 사용하여 값을 입력하도록 하고 값이 끝난 뒤에는 세미콜론(;)으로 닫아주어야(예시, line-height: 1;) 그 값이 적용이 됩니다. 이것을 단락스타일에 적용해보면 <p style="line-height: 1;"></p> 라는 코드로 써볼 수 있고요, 사용해보면 단락별로 줄 간격이 바뀐 모습을 확인해 볼 수 있습니다!

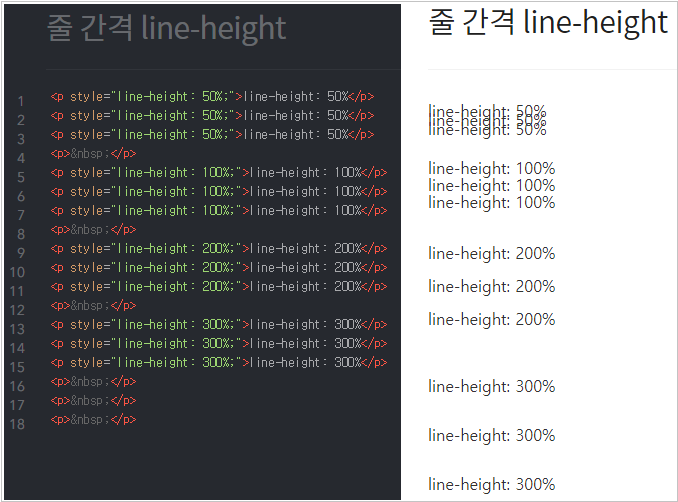
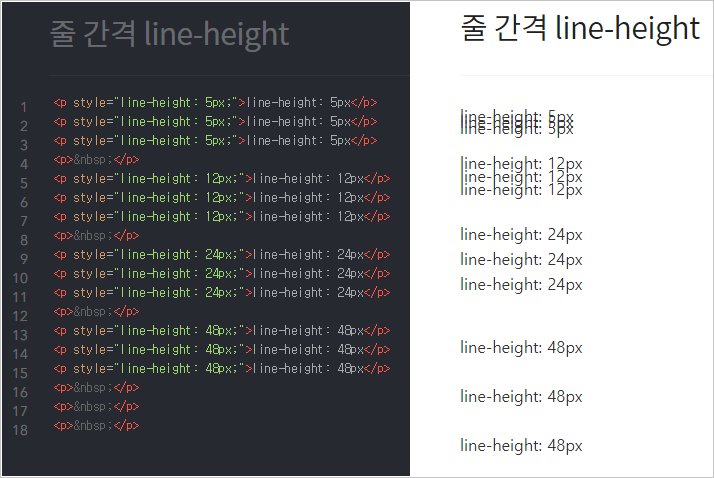
line-height: 1; 코드에서 1은 줄 간격이 글자크기의 1배라는 의미입니다. 글자의 높이와 줄 간격의 길이가 같다는 뜻이고요, 글자크기를 기준으로 몇 배를 적용할지를 정하는 코드입니다. 그냥 숫자만을 적용함으로써 글자크기의 배수로서 줄 간격을 조절할 수도 있지만, px 또는 % 단위를 이용하여 간격을 조절할 수도 있다. %는 글자크기를 기준으로 몇%일지를 적용하는 것이다. 아래의 두 그림은 %단위로 px단위로 줄 간격을 조절해본 모습이다.


티스토리 블로그의 컨텐츠를 예쁘게 다듬고 싶은 분들은 위의 줄 간격을 조절하는 코드를 이용해서 글을 좀 더 예쁘게 다듬을 수 있을 거에요. 다만, 'html모드'는 PC에서만 제공하는 기능으로 알고 있는데 아마도 휴대폰에서는 html기능을 제공하지 않을 거에요. 테블릿은 안써봐서 모르겠습니다~😨
'작은 실험실 > 티스토리 코딩' 카테고리의 다른 글
| 티스토리 하이퍼링크 밑줄 없애기 (text-decoration속성) (0) | 2021.05.08 |
|---|---|
| 티스토리 HTML 버튼 만들기! (2) | 2020.12.08 |
| html모드에서의 글자색, 글자배경색 (0) | 2020.11.29 |
| 티스토리 글자 크기 바꾸기 (2) | 2020.11.23 |







댓글 영역